
软件介绍
本软件“仅限学习交流,不能用于商业用途”。如果用于商业用途,请到官方购买正版软件,法律责任与“爱创网”无关!
WebStorm 2021.1.3最新版本是一个轻量级但功能强大的集成开发环境,专门针对JavaScriptt、CSS、HTML和各种Script设计具有智能编码填充、调试跟踪和测试、无缝集成工具、VCS和实施等特点。为WEB开发项目提供更好的开发支持。

WebStorm 2021.1.3.新功能介绍:
【外观】
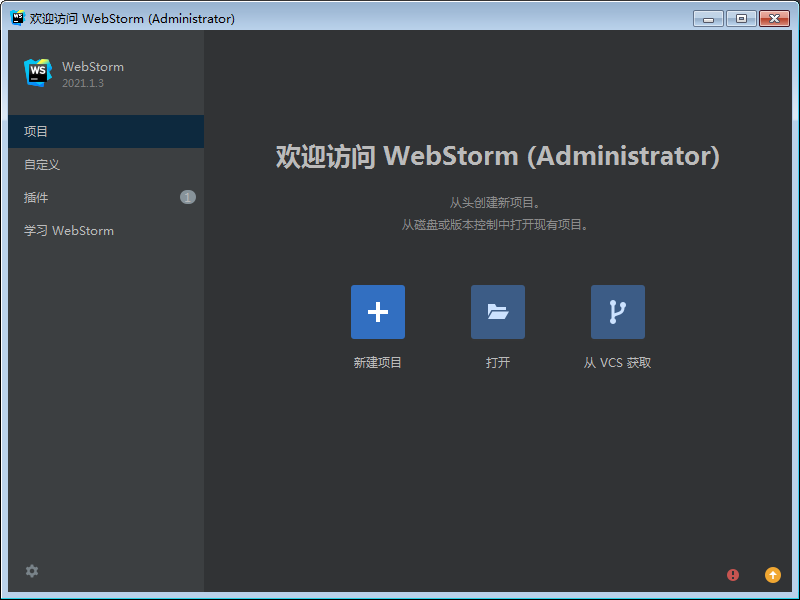
1.新欢迎屏幕。
欢迎屏幕更新!您不仅可以在欢迎屏幕上创建项目,还可以调整IDE主题和字体等最常用的设置。
2.操作系统设置已同步IDE主题。
您可以将WebStorm主题同步到macos和Windows设置中。只要进入Preferences/settings|Appearance&behavior|appearance|Theme,然后选择SyncwithOS选项。按下SyncwithOS旁边的工具图标来选择你喜欢的主题。还计划为Linux用户实现此功能。
3.改进了标签的使用。
从v2020.3开始,我们让您更方便地使用标签。您可以通过拖动标签或使用新的OpeninrightSplit来分割编辑器。此外,固定标签现在被标记为特殊图标,并将出现在标签栏的开始,这样你就可以更快地找到它们。
4.阅读方法。
WebStorm提供了一种新的模式,使您的库和只读文件更容易阅读。输入此模式以呈现评论。使用字体连字等。
5.多文件模板。
本文介绍了添加定制文件模板的功能,可以一次创建多个文件。例如,需要添加它.在js文件和测试文件中,这样做很方便。
6.用WebStorm打开文件。
使用WebStorm可以很容易地以默认的方式打开特定的文件类型。访问Preferences/设置|编辑器|文件类型,然后点击Associatefiletypeswithwebstorm按钮。
[结构与技术]
1.支持TailwindCSS。
WebStorm现在可以帮助您更有效地使用TailwindCSS!该软件将自动补丁Tailwind类,并在鼠标悬停时显示CSS预览,并支持您使用Tailwind.config.定制js文件。
2.基于用例创建React组件。
您的代码中是否有未分析的React组件?将脱字符号放入其中,按Alt Enter,然后从列表中选择createclas/functioncomponent-WebStorm,创建相关的代码结构。
3.Markdown编辑和预览改进
Mermaid.js支持。重新格式化.MD文件的功能和编辑器自动滚动预览窗格——这些变化将大大提高您在WebStorm中使用Markdown文件的体验。
4.基本支持复杂webpack设置。
现在,我们开始为多个webpack配置增加支持。访问Preferences/settingsLanguages&Frameworks|JavaScript|Webpack选择手动或自动检测配置文件。
5.增强Vue.js。
我们已经解决了Vue3中的许多问题。例如,WebStorm现在支持脚本设置语法。与此同时,IDE也正确地将ESLint代码样式规则应用于Vue项目,并改进了与TypeScript语言服务的集成。
6.全面支持pnpm。
目前,WebStorm对pnpm程序包管理器、npm和yarn都有全面的支持。自去年以来,我们在pnpm支持方面逐渐得到改善。从v2020.3开始,我们已经完成了工作。
[JavaScript和TypeScript】
1.Typescript和Problems工具窗口集成在一起。
除Typescript工具窗口外,我们还在Problems工具窗口集成了Typescript语言服务。更改后,用户可以更容易地在一个地方检查问题。TypeScript工具窗口中提供的操作也可以转移到状态栏的特殊微件中。
2.使用CSS和HTML更好地设置模板文本。
WebStorm将支持多行CSS和HTML块的代码格式,包括JavaScript。IDE在添加这些更复杂的模板文本或重新设置代码格式时,会正确缩进。
3.提高调试经验。
调试采用交互提示和嵌入式监控!您可以点击提示查看属于此变量的所有字段。此外,您可以根据提示直接改变量值,并添加监控表达式。
【工具】
1.支持合作开发工具。
Webstorm2020.3支持Codewithme支持Codewithme(EAP),它是合作开发和配对编程的新工具。使用此工具,您可以与他人分享您的项目,以便实时合作。如果您想尝试Codewithme,请从Preferences/Setings|Plugins安装相应的插件。
2.内建WebStorm基础知识培训班。
我们开发了一门互动训练课程,帮助您熟悉WebStorm的主要功能。本课程将帮助您了解如何完成一些常见的任务,如重构代码或项目导航。你可以在欢迎屏幕上欢迎“LearnWebStorm在标签下面,或者你可以在Help|IDEFeaturestrainer中找到这门课程。
3.HTTP客户使用CURL转换。
按Altt在HTTP请求编辑器中 Enter,然后选择Convertocurlandcopytoclipboard选项,您可以将HTTP请求导出到CURL。
4.检查拼写和语法。
现在,您可以更快地解决语法和拼写问题——将鼠标悬挂在问题上,然后弹出一个带有说明和建议修复方法的窗口。同时,我们也增加了对语言的支持,提高了语法检查的质量。
[版本管理]
1.支持Git临时区。
您现在可以直接从WebStorm临时存档了!请访问Preferences/settings|Versioncontrol|Git,然后选择Enablestagingarea选项。通过空间和ShowDiff功能,可以在Commit工具窗口中临时更改。
2.重新排序VCS菜单。
主菜单下的VCS组现在按照使用的版本控制系统命名。另外,我们已经在主菜单中重新安排了Git项,这样你就可以更容易地获得最常用的操作。
3.改进了分支的使用。
目前,WebStorm将自动更正新分支名称中未被接受的符号,并将显示所有当前可用的操作,如处理其他分支。
【导航】
1.导航条更有用。
Project视图可以快速替换导航条,方便浏览项目结构,打开特定文件。在JavaScript和TypeScript文件中也可以跳到特定的代码元素。
2.快速预览文件。
在Project视图中选择文件,最后在编辑器中预览。打开此功能,点击Project视图中的齿轮图标,然后选择enablePreviewtab和openfileswithsingleclick。
3.更强大的Searcheverywhere。
Shift Shift弹出框让你做更多的事情。首先,你可以用它来做基本的数学操作——结果会立即出现在弹出窗口。这也让你能够找到Git数据,包括分支和提交的细节。此外,所有的搜索结果现在都是根据它们与搜索查询的相关性而不是类型进行分组的。





评论0