HTML5Plus简介
真不错,这款移动应用开发框架有各种有用的API和插件,帮我们快速做出跨平台手机APP,拍照、看图、存文件,甚至上传通通搞定。来看看怎样用HTML5Plus做更有趣的手机APP!
Camera模块:管理设备摄像头
HTML5里藏了个神器叫做Camera,不仅能用手机拍照片、录像,而且还能随便调戏。只需输个plus.camera就能获得相机的控制权,随心所欲地玩耍。赶紧为应用加个Camera功能,让用户爱上拍照/录像,使用起来更加过瘾,满意到飞起!
你知道怎么用相机拍照录视频并调整分辨率和格式?回家看看你手机上都有几个摄像头!只需要试一下plus.camera.getCamera就行了,拍完了别忘了保存或者分享,分享给大家一起欣赏多好玩
XML/HTML Code复制内容到剪贴板
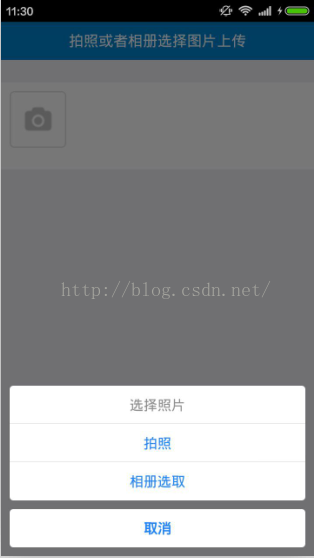
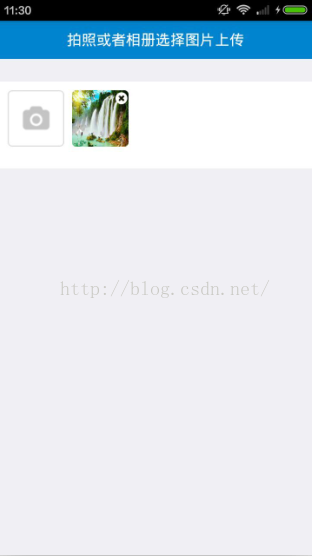
HTML5 Plus 拍照或者<a href='https://www.icz.com/technicalinformation/web/vue2/2024/04/14016.html' title='相册' target='_blank' rel="noopener">相册</a>选择图片上传
.del {
position: absolute;
top:1px;
right: 1px;
display: block;
line-height: 1;
cursor: pointer;
color:#fff;
}
.del:hover {
color:#ff3333;
}
.table-view {
position: relative;
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
list-style: none;
background-color: #f5f5f5;
}
.table-view-cell {
position: relative;
overflow: hidden;
padding: 0px 15px;
-webkit-touch-callout: none;
margin-bottom: 1px;
}
.table-view-cell:after {
position: absolute;
right: 0;
bottom: 0;
left: 0px;
height: 1px;
content: '';
-webkit-transform: scaleY(.5);
transform: scaleY(.5);
background-color: #c8c7cc;
}
.table-view-cell>a:not(.btn) {
position: relative;
display: block;
overflow: hidden;
margin: -0px -15px;
padding: inherit;
white-space: nowrap;
text-overflow: ellipsis;
color: inherit;
background-color: #75b9f4;
height: 40px;
line-height: 40px;
}
.navigate-right:after
{
font-family: Muiicons;
font-size: inherit;
line-height: 1;
position: absolute;
top: 50%;
display: inline-block;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
text-decoration: none;
color: #666;
-webkit-font-smoothing: antialiased;
}
.table-view-cell.collapse .collapse-content {
position: relative;
display: none;
overflow: hidden;
margin: 0px -15px 0px;
padding: 0px 0px !important;
-webkit-transition: height .35s ease;
-o-transition: height .35s ease;
transition: height .35s ease;
background-color: transparent;
}
.image-item{
position: relative;
}
.image-item .info{
position: absolute;
top:0px;
left:4px;
color: #ff9900;
font-size: 12px;
}
拍照或者相册选择图片上传
var procinstid = 0;
//初始化页面执行操作
function plusReady() {
//Android返回键监听事件
plus.key.addEventListener('backbutton',function(){
myclose();
},false);
}
if (window.plus) {
plusReady();
} else {
document.addEventListener('plusready', plusReady, false);
}
//加载页面初始化需要加载的图片信息
//或者相册IMG_20160704_112620.jpg
//imgId:图片名称:1467602809090或者IMG_20160704_112620
//imgkey:字段例如:F_ZDDZZ
//ID:站点编号ID,例如429
//src:src="file:///storage/emulated/0/Android/data/io.dcloud.HBuilder/.HBuilder/apps/HBuilder/doc/upload/F_ZDDZZ-1467602809090.jpg"
function showImgDetail (imgId,imgkey,id,src) {
var html = "";
html +='';
html +=' ';
html +=' ';
html +=' ';
html +=' ';
html +='
';
$("#"+imgkey+"S").append(html);
}
//删除图片
//imgId:图片名称:IMG_20160704_112614
//imgkey:字段,例如F_ZDDZZ
//ID:站点编号ID,例如429
function delImg(imgId,imgkey,id){
var bts = ["是", "否"];
plus.nativeUI.confirm("是否删除图片?", function(e) {
var i = e.index;
if (i == 0) {
var itemname=id+"img-"+imgkey;//429img-F_ZDDZZ
var itemvalue=plus.storage.getItem(itemname);
//{IMG_20160704_112614,_doc/upload/F_ZDDZZ-IMG_20160704_112614.jpg,file:///storage/emulated/0/Android/data/io.dcloud...../doc/upload/F_ZDDZZ-1467602809090.jpg}
if(itemvalue!=null){
var index=itemvalue.indexOf(imgId+",");
if(index==-1){//没有找到
delImgfromint(imgId,imgkey,id,index);
}else{
delImgFromLocal(itemname,itemvalue,imgId,imgkey,index); //修改,加了一个index参数
}
}else{
delImgfromint(imgId,imgkey,id);
}
}
},"查勘", bts);
/*var isdel = confirm("是否删除图片?");
if(isdel == false){
return;
}*/
}
function delImgFromLocal(itemname,itemvalue,imgId,imgkey,index){
var wa = plus.nativeUI.showWaiting();
var left=itemvalue.substr(0,index-1);
var right=itemvalue.substring(index,itemvalue.length);
var end=right.indexOf("}");
rightright=right.substring(end+1,right.length);
var newitem=left+right;
plus.storage.setItem(itemname,newitem);
myAlert("删除成功");
$("#Img"+imgId+imgkey).remove();
wa.close();
}
//选取图片的来源,拍照和相册
function showActionSheet(conf){
var pid = conf.id;
var actionbuttons=[{title:"拍照"},{title:"相册选取"}];
var actionstyle={title:"选择照片",cancel:"取消",buttons:actionbuttons};
plus.nativeUI.actionSheet(actionstyle, function(e){
if(e.index==1){
getImage(pid);
}else if(e.index==2){
galleryImg(pid);
}
} );
}
//相册选取图片
function galleryImg(pid) {
plus.gallery.pick( function(p){
//alert(p);//file:///storage/emulated/0/DCIM/Camera/IMG_20160704_112620.jpg
plus.io.resolveLocalFileSystemURL(p, function(entry) {
//alert(entry.toLocalURL());//file:///storage/emulated/0/DCIM/Camera/IMG_20160704_112620.jpg
//alert(entry.name);//IMG_20160704_112620.jpg
compressImage(entry.toLocalURL(),entry.name,pid);
}, function(e) {
plus.nativeUI.toast("读取拍照文件错误:" + e.message);
});
}, function ( e ) {
}, {
filename: "_doc/camera/",
filter:"image"
} );
}
// 拍照
function getImage(pid) {
var cmr = plus.camera.getCamera();
cmr.captureImage(function(p) {
//alert(p);//_doc/camera/1467602809090.jpg
plus.io.resolveLocalFileSystemURL(p, function(entry) {
//alert(entry.toLocalURL());//file:///storage/emulated/0/Android/data/io.dcloud...../doc/camera/1467602809090.jpg
//alert(entry.name);//1467602809090.jpg
compressImage(entry.toLocalURL(),entry.name,pid);
}, function(e) {
plus.nativeUI.toast("读取拍照文件错误:" + e.message);
});
}, function(e) {
}, {
filename: "_doc/camera/",
index: 1
});
}
//压缩图片
function compressImage(url,filename,pid){
var name="_doc/upload/"+pid+"-"+filename;//_doc/upload/F_ZDDZZ-1467602809090.jpg
plus.zip.compressImage({
src:url,//src: (String 类型 )压缩转换原始图片的路径
dst:name,//压缩转换目标图片的路径
quality:20,//quality: (Number 类型 )压缩图片的质量.取值范围为1-100
overwrite:true//overwrite: (Boolean 类型 )覆盖生成新文件
},
function(event) {
//uploadf(event.target,pid);
var path = name;//压缩转换目标图片的路径
//event.target获取压缩转换后的图片url路
//filename图片名称
saveimage(event.target,pid,filename,path);
},function(error) {
plus.nativeUI.toast("压缩图片失败,请稍候再试");
});
}
//保存信息到本地
/**
*
* @param {Object} url 图片的地址
* @param {Object} pid 字段的名称
* @param {Object} name 图片的名称
*/
function saveimage(url,pid,name,path){
//alert(url);//file:///storage/emulated/0/Android/data/io.dcloud...../doc/upload/F_ZDDZZ-1467602809090.jpg
//alert(path);//_doc/upload/F_ZDDZZ-1467602809090.jpg
var state=0;
var wt = plus.nativeUI.showWaiting();
// plus.storage.clear();
namename=name.substring(0,name.indexOf("."));//图片名称:1467602809090
var id = document.getElementById("ckjl.id").value;
var itemname=id+"img-"+pid;//429img-F_ZDDZ
var itemvalue=plus.storage.getItem(itemname);
if(itemvalue==null){
itemvalue="{"+name+","+path+","+url+"}";//{IMG_20160704_112614,_doc/upload/F_ZDDZZ-IMG_20160704_112614.jpg,file:///storage/emulated/0/Android/data/io.dcloud...../doc/upload/F_ZDDZZ-1467602809090.jpg}
}else{
itemvalueitemvalue=itemvalue+"{"+name+","+path+","+url+"}";
}
plus.storage.setItem(itemname, itemvalue);
var src = 'src="'+url+'"';
//alert("itemvalue="+itemvalue);
showImgDetail(name,pid,id,src);
wt.close();
}
//上传图片,实例中没有添加上传按钮
function uploadimge(agree,back) {
//plus.storage.clear();
var wa = plus.nativeUI.showWaiting();
var DkeyNames=[];
var id = document.getElementById("ckjl.id").value;
var length=id.toString().length;
var ididnmae=id.toString();
var numKeys=plus.storage.getLength();
var task = plus.uploader.createUpload(getUrl() + 'url', {
method: "POST"
},
function(t, status) {
if (status == 200) {
console.log("上传成功");
$.ajax({
type: "post",
url: getUrl() + 'url',
data: {
taskId: taskId,
voteAgree: agree,
back: back,
voteContent: $("#assign").val(),
},
async: true,
dataType: "text",
success: function(data) {
wa.close();
goList(data);
},
error: function() {
wa.close();
myAlert("网络错误,提交审批失败,请稍候再试");
}
});
} else {
wa.close();
console.log("上传失败");
}
}
);
task.addData("id",id);
for(var i=0; i
GalleryIO模块:管理系统相册
告诉你个好消息,HTML5Plus里面有种工具叫GalleryIO,特别适合在电脑上看照片和视频。功能实用,操作简单得不得了。只要记住用plus.gallery这个函数,就能轻松搞到一个图片和视频的管理器,想什么时候看就什么时候看,多开心!
用GalleryIO这个神奇软件,手机里的照片和视频想怎么翻就怎么翻,还能挑选着上传或者编辑!最牛的是,它还能帮你保存这些照片和视频在手机上,无论何时何地,都能轻松查看管理它们。所以说,GalleryIO真的能让你的手机变得更加得心应手
Storage模块:管理应用本地数据存储区
HTML5PlusStorage板块超给力,特适用来存我们APP里要用的数据,速度也是快到飞起。本地和远程的数据都能保存好长时间~而且还有跨域功能~
会用plus.storage的话,就能轻松搞定数据管理了。想存东西或取出来都行,就在这个工具上操作别担心数据多混乱,这里没有存储上限。要想数据保存更长时间或者需要修改访问?Storage模块帮到你。
Uploader模块:管理网络上传任务
HTML5Plus中的Uploader简直太牛逼!用它来上传网页文件就跟玩似的,特别适合那些做手机APP的同学们。有了这个模块,你可以瞬间把本地文件发到服务器上,而且还有跨域访问功能。而且,Uploader是用HTTPPOST方法传输数据的,这可是严格按照Multipart/form-data标准去办事的。

试试Uploader这个神器!一键设定文件传输目的地,比如服务器啥的都行。而且还能实时查看上传进度,就算出错也没事,真是快速便捷的传输好帮手!用它来给手机APP传个东西简直是轻松自如,快来试试看,满足大家分享传递的各种需求!
结合使用场景
拍照、上传什么的,其实不光是几个工具的事儿,得灵活运用。就拿微信微博这样的社交软件来说,用户既能拍照录视频,也能选好的存手机里;再结合GalleryIO选出喜欢的给朋友看;最后让Storage把这些宝贵资料好好保存着,别担心丢失。

看看这个应用的设计多棒用户体验提升好多,功能也不赖。特别是那个HTML5PlusAPI的搭配,简直是神器!做手机APP的时候,别犹豫,大胆地用这些API和插件,让你的软件变得与众不同!
总结
读完这篇文,你就能学会怎么用打开HTML5Plus里面的相机、相册、存储和上传器四大模块!这么一搞,你的APP既好玩又好用,给用户们带来的体验可不是一般的棒喔!

HTML5+真心好使,现在手机上网这么热,它肯定要火了!这对咱们这些码农可是好事,有更多创新的机会。而且,以后大家用手机就能玩好多好玩的软件了!
希望这篇文章可以帮到你如果你也爱用HTML5Plus,想要更深入地学习它的用法的话。
原文链接:https://www.icz.com/technicalinformation/web/2024/04/15615.html,转载请注明出处~~~






请先 !