子元素选择器的作用
CSS玩意儿里面的子元素选择器真牛逼,只需要直接找到子孙后代就好,就像挖宝似的越掘越深也无所谓。这些小家伙就是用“爸爸大于儿子”这种方法寻找待换新衣服的元素哒~比如说,想给导航栏的一级菜单换换颜色,这货就能大显身手。
ul > li {
color: red;
}
- 列表项1
- 列表项2
- 列表项3
- 列表项4
明白吗?子元素选择器能助我们解决许多头疼问题!比方说,咱们希望表格头一部分好看些,但又担心会影响后面的内容,这可真让人纠结。别急,子元素选择器如同咱们的好帮手,用起来又方便又好用,一下就把这个问题给我解决了,同时也使整个页面看起来更清晰明了。
另外,子元素选择器还能帮咱们避免弄乱样式!要是碰到布局搞不定的时候,用通用后缀选择器可能会把没用的样式加给别的元素了。所以说,写样式的时候,掌握好子元素选择器还是挺关键滴!
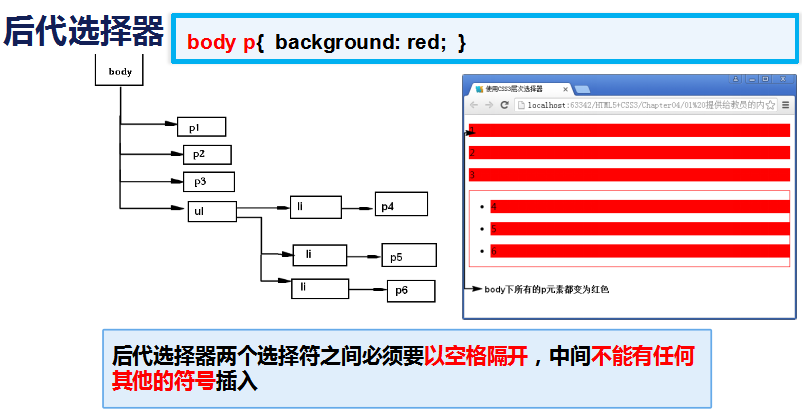
后代选择器的灵活运用
你听过没?CSS中有个叫后代选择器的玩意儿真的特别6!哪怕他们藏得再隐蔽,只要我们把握住“父元素+子元素”这一规律,就可以轻而易举地搞定所有同类型元素喔!
ul li {
color: blue;
}
- 列表项1
- 列表项2
- 嵌套列表项1
- 嵌套列表项2
- 列表项3
- 列表项4
比如,如果你想让网页上的所有段落都变成14像素大小,那就在css文件里面简单地输入以下代码吧:“p{ font-size: 14px;}”,这样整个问题就能轻松解决。不管是怎么嵌套的多个父元素,都会瞬间按照这个规定改变字体大小~
亲属选择器是个好帮手,可以消除重复码烦恼。当你需要大量一样的东西时,这个功能就能派上大用场!不用反复设置每件事情,非常方便省事儿,而且后期调整起来也不费劲儿。最重要的是,用了它写出来的代码还能更加通用噢~

相邻兄弟选择器和兄弟选择器
你知道吗?在CSS里,我们不仅能用子元素和后代选择器选中和我们有关联的元素,还能利用相邻兄弟和兄弟选择器选中那些跟我们亲密无间的同胞们!这样,无论怎么挑选,都能把这些小伙伴儿一网打尽,全部拿下
h2 + p {
font-weight: bold;
}
标题
段落1
段落2
段落3
嗯哼?你们知道吗?相邻兄弟选择器是个啥玩意儿呀?其实挺简单的,就是通过’元素1+元素2’的组合来给东西加个样式。例如,要把每篇文章第一段加粗的话,只需在’h2+p’上面加上‘font-weight:bold;’就行不过别忘了,这个规则只适合连着h2后头的那个p。
你听过“兄弟选择器”吗?就是通过”元素1-元素2″找出特定元素后面的全部兄弟元素。比如说你要给一堆商品信息加上 10px 间隔(除了第一个),标题也得变灰,那这个就能用上了!//product ~ product {margin-top: 10px; color: gray;}搞定!这样一操作就可以在所有商品间都插入个 10px 的间隙了,而且标题还能变色,是不是超简单?
CSS关系型选择器总结
跟你说这个关系选择器在做CSS设计时真是太方便了!可以准确定位和调节每个网页细节,实现你想要的效果。用上子元素和后代选择器,HTML布局会变得更舒服。不仅代码质感马上升级,还容易管理了。再说,这些选择器还能处理因为多余样式引起的小麻烦喔。
想成为牛逼的开发者?搞懂关系型选择器只是小菜一碟。知道它为啥好用之后,别偷懒多练几次,掌握点儿实战窍门。这样,不管写哪种风格的CSS代码,对你来说都是小儿科了!
h2 ~ p {
color: green;
}
标题
段落1
段落2
段落3
哥们儿们,看了我这一篇文章你会更懂CSS的关系型选择器~有啥子不懂的快去下面评论谢谢各位捧场哈哈。
原文链接:https://www.icz.com/technicalinformation/web/javascript/2024/04/14760.html,转载请注明出处~~~






请先 !